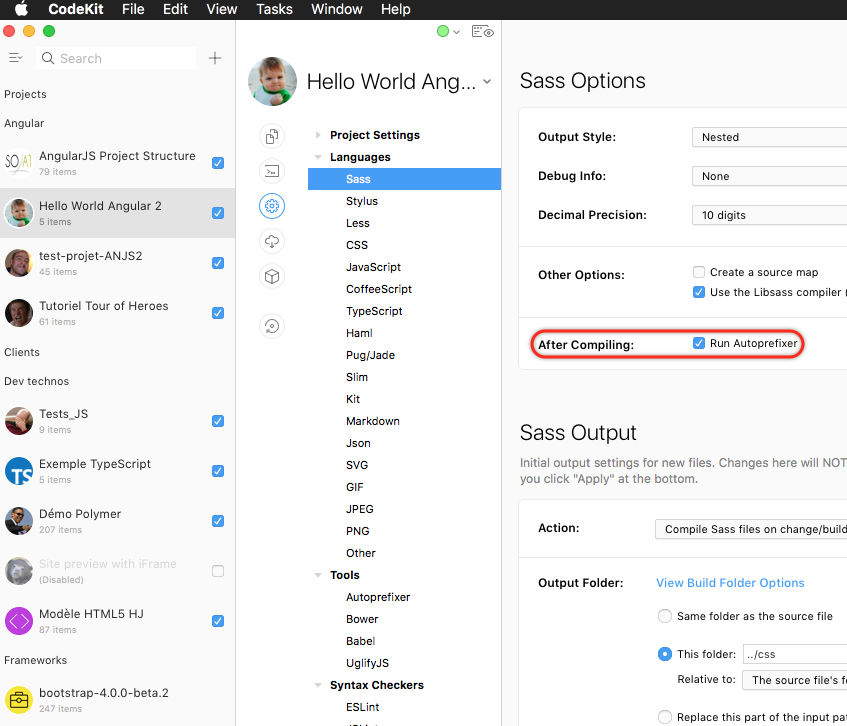
![]() CodeKit est un logiciel conçu pour simplifier le travail des développeurs de sites Internet, notamment l’optimisation des codes sources Javascript et CSS avant mise en ligne.
CodeKit est un logiciel conçu pour simplifier le travail des développeurs de sites Internet, notamment l’optimisation des codes sources Javascript et CSS avant mise en ligne.
En effet, cet utilitaire vient compléter votre éditeur de code (comme BBEdit par exemple, en ce qui me concerne) et intervient dès que vous modifiez un fichier du projet (HTML, CSS, Javascript, PNG ou autre).
Compression et unification avec CodeKit
Une des tâches que l’on peut confier à CodeKit, c’est de rassembler tous ses sources Javascript en 1 seul (que ce soit du jQuery, AngularJS ou autres). Le fichier final sera débarrassé du superflu (commentaires, console.log() …).
Ceci permet 2 choses :
- avoir un fichier
.jsfinal plus petit (et donc plus rapide à charger), - limiter le nombre de requêtes nécessaires au navigateur pour afficher la page (donc encore un gain précieux de temps).
Des feuilles de styles propres et efficaces
De la même manière, on peut aussi compiler, compresser et concaténer toutes ses feuilles de styles, que ce soit du CSS pur, du LESS ou du SASS.
Selon les options configurées, il se chargera d’optimiser les fichiers concernés à la volée, mais aussi de rafraîchir instantanément l’aperçu dans vos navigateurs : c’est cela qui est magique, ce logiciel peut actualiser en même temps les navigateurs sur le Mac, la machine virtuelle Windows, l’iPhone, l’iPad ou un bidule Android ! Idéal pour de la mise au point CSS notamment.