 La plupart des navigateurs modernes intègrent des outils de développement permettant aux programmeurs de sites web de mieux contrôler ce qui se passe lors du chargement des pages HTML.
La plupart des navigateurs modernes intègrent des outils de développement permettant aux programmeurs de sites web de mieux contrôler ce qui se passe lors du chargement des pages HTML.
Et de détecter les éventuels problèmes…
Les outils de développement, à quoi ça sert ?
Lors de la mise au point d’un site internet, il y a une multitude d’éléments à faire cohabiter : code HTML, scripts Javascript, feuilles de styles, images, liens externes, appels API, …
Ainsi, quel que soit les langages utilisés en amont sur le serveur (PHP, .Net,…), au final, votre site sera affiché dans un navigateur, sur ordinateur ou mobile.
Petit tour d’horizons des outils que l’on retrouve sur la plupart des navigateurs :
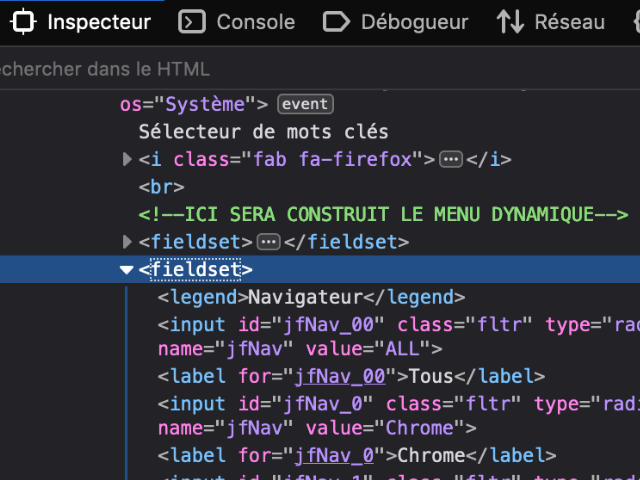
L’inspecteur, ou Explorateur DOM (Elements)
L’inspecteur permet de visualiser l’agencement des blocs HTML, y compris le code généré par Javascript !

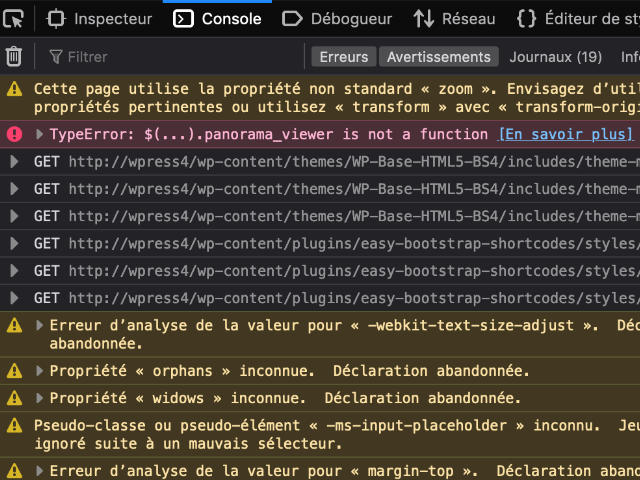
La console
La console met en évidence les erreurs sur la page : les erreurs Javascript bien sûr, mais aussi les problèmes dans les CSS ou dans les appels d’API externes.

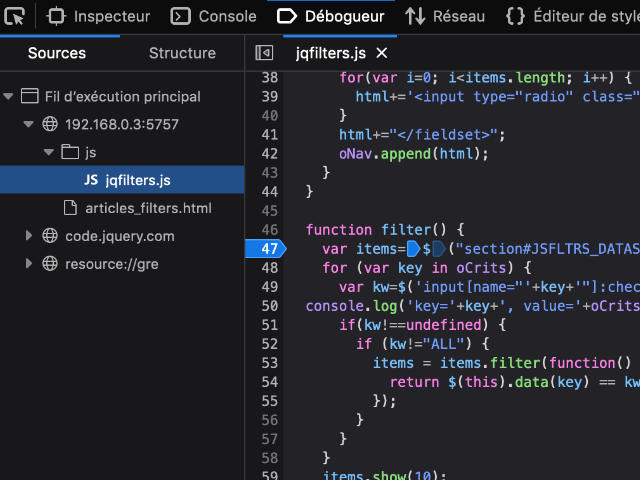
Le débogueur
Le débogueur permet de mieux cerner, et corriger les erreurs de scripts mises en évidence par la console.

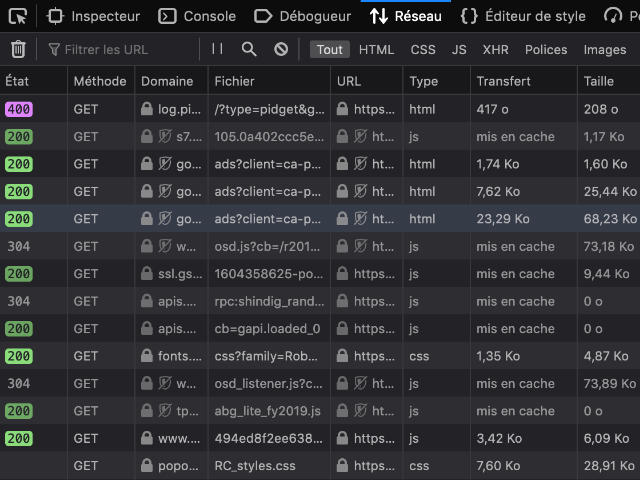
Le réseau (Network)
L’onglet Réseau est surtout utile pour visualiser le chargement des différents fichiers nécessaires à la page : le code HTML, les scripts locaux et distants et les images. Très utile aussi pour vérifier la mise en cache des éléments pour optimiser les performances (notamment lors du rechargement forcé de la page web).

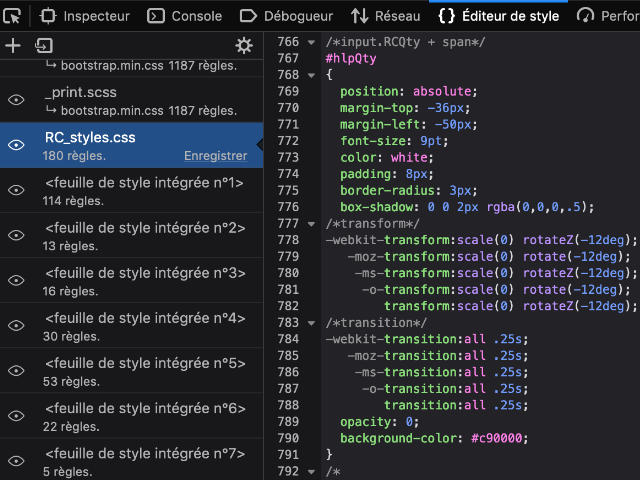
L’éditeur de styles
Pour la mise au point de l’aspect visuel, cet onglet permet de retoucher à la volée les styles CSS de la page. Cela permet de tester différentes possibilités, avant des les appliquer (ou pas) dans la feuille de style finale.

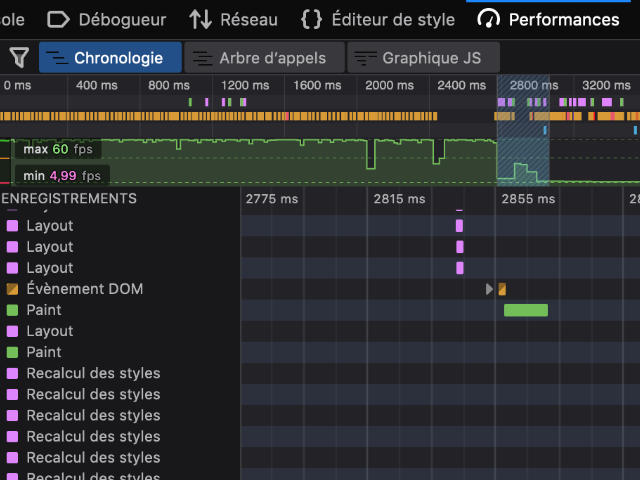
Les performances
Cet onglet est surtout utile en cas de gros problème de temps de chargement de la page. Il permet de répéter les temps d’exécution trop long.

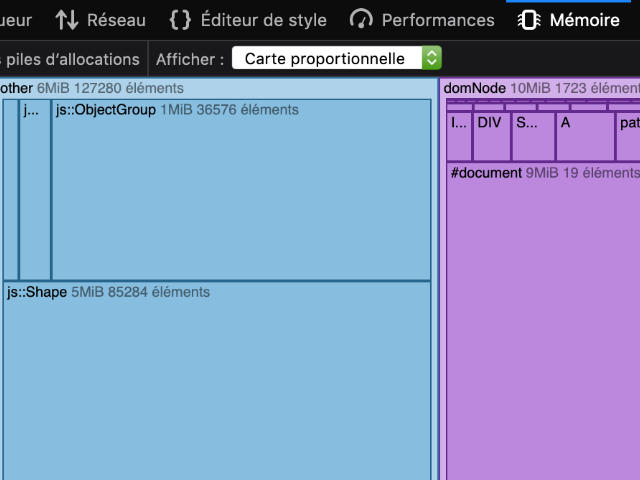
La mémoire (Memory)
Si la page est très chargée, cet onglet peut être utile pour déceler les éléments à optimiser en premier pour réduire l’impact sur la mémoire du navigateur.

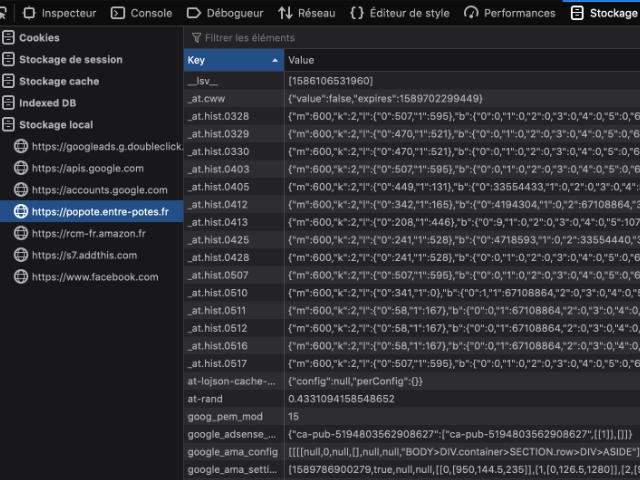
Le stockage
L’onglet Stockage regroupe toutes les techniques du navigateur pour mémoriser des données sur le terminal de l’internaute : cookies, sessions, cache, stockage local et Indexed DB. Très utile notamment pour tester les mécanismes d’authentification du type OAuth.

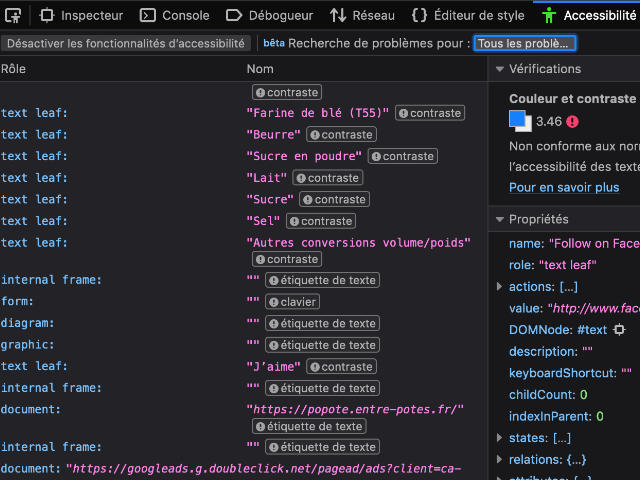
L’accessibilité
Afin de mieux optimiser les pages pour un public ayant des difficultés d’accès aux contenus, cet onglet permet de mieux mettre en évidence les points à améliorer (comme les contrastes de couleurs par exemple pour des déficients visuels).

La vue adaptative
Cette vue permet de voir comment un site web ou une application se comporte avec différents types d’appareils et de connexions.
C’est donc très pratique pour mettre au point la version mobile d’un site en mode Responsive Web Design.
L’émulation
Disponible uniquement sur Internet Explorer 11 et Edge, cet onglet permet de tester le rendu de la page sur une version plus ancienne du navigateur (jusqu’à la version 5 pour ceux qui aiment bien se faire mal !) ou sur des tailles d’écrans différentes.
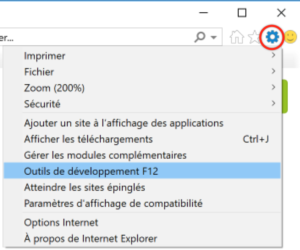
Sur Microsoft Internet Explorer
Sur Internet Explorer, les outils sont accessibles via l’icône Engrenage en haut à droite, ou bien le raccourci clavier F12 :

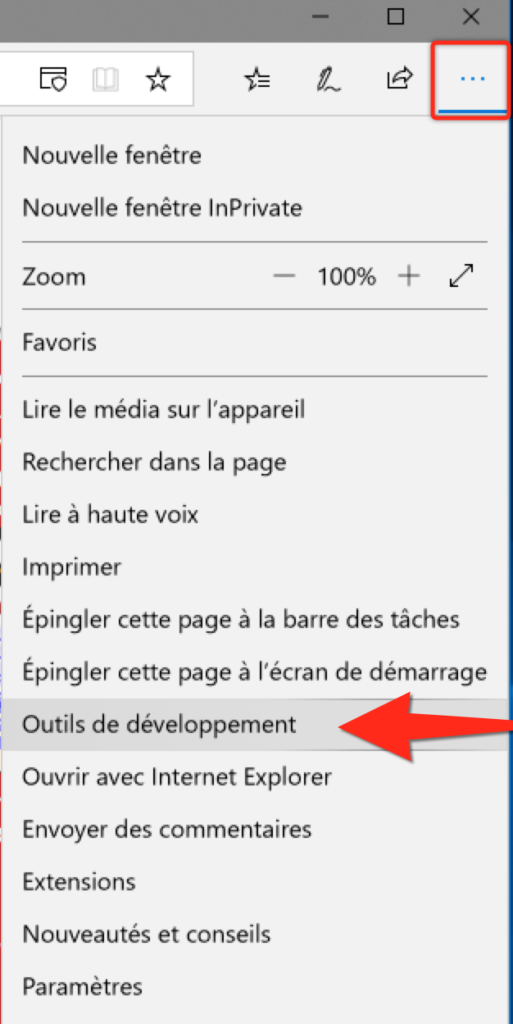
Sur Microsoft Edge
Accès aux outils via le bouton [...] en haut à droite :

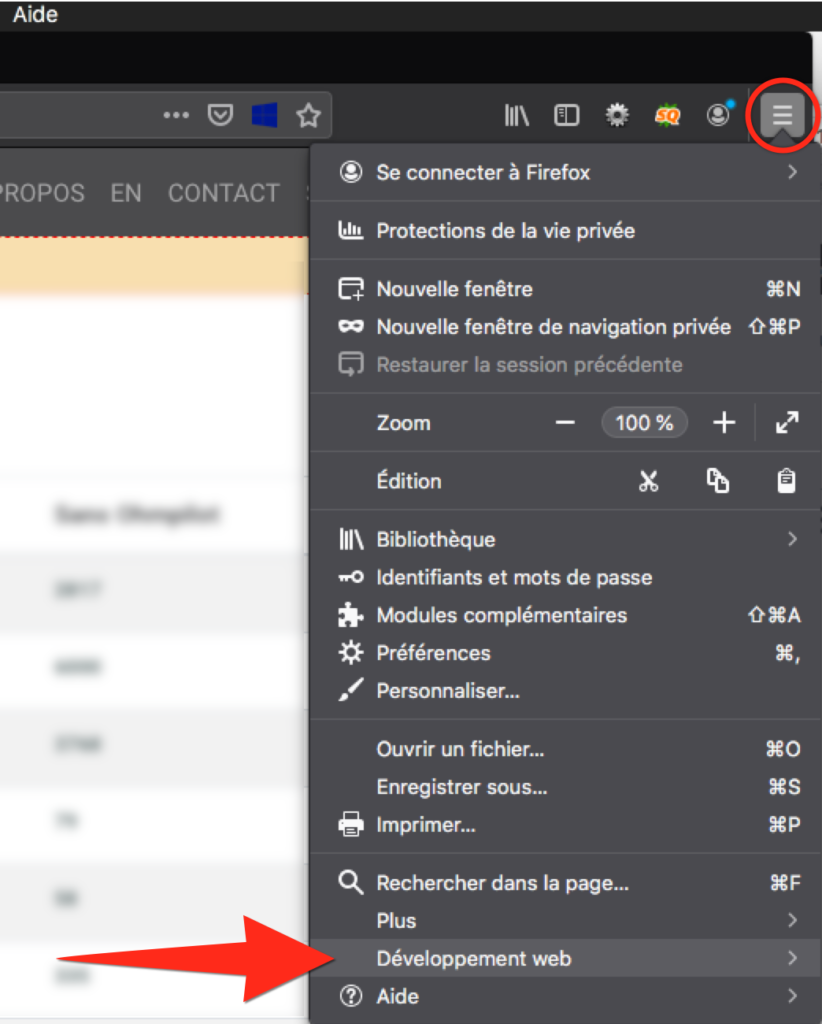
Sur Mozilla Firefox
Accès aux outils via le menu hamburger en haut à droite :

Plus d’informations ici pour utiliser les outils de développement de Firefox.
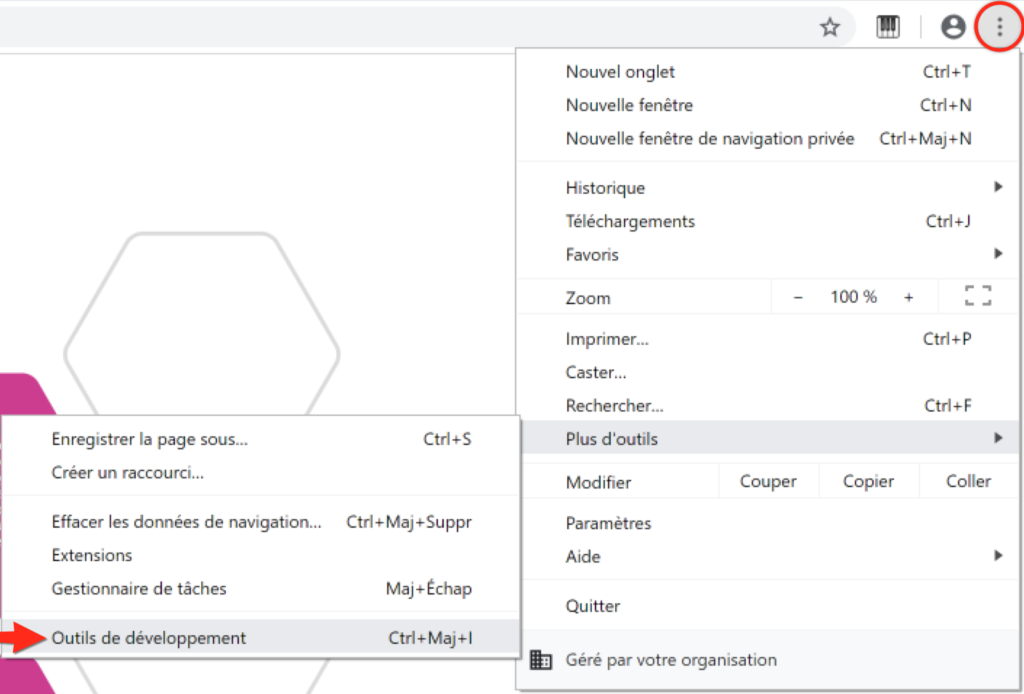
Sur Google Chrome
Accès aux outils via le bouton […] en haut à droite, ou encore, via le raccourci clavier Ctrl+Maj+I :

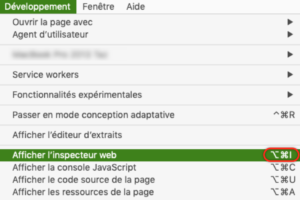
Les outils de développement de Safari macOS
Accès aux outils via le menu [Développement], ou encore, via le raccourci clavier Alt+Cmde+I :

Un commentaire pour “Les outils de développement des navigateurs web”
Les commentaires ne sont plus possibles.