Votre site internet est en ligne, c’est bien !
Mais avez-vous pensé à vérifier ce que donne la navigation sur un smartphone ?
En effet, l’accès à Internet depuis un mobile étant maintenant largement démocratisé, il est important que les internautes puisse naviguer sur votre site avec une expérience agréable.
Et ce n’est pas le seul intérêt !…..
Pourquoi optimiser son site pour mobile ?
Un site « responsive » est plus agréable à consulter sur petit écran
Vos visiteurs, s’ils viennent sur votre site depuis leur smartphones, auront une meilleure expérience de navigation et un plus grand confort de lecture.
Google aime les sites adaptés aux mobiles !
Google a fait savoir que son algorithme « Google Mobile Friendly » est devenu l’index principal de référencement des sites.
Google favorise ainsi depuis la deuxième moitié de l’année 2016 les sites parfaitement adaptés au format mobile.
Concevoir son site en responsive, c’est donc s’assurer de bénéficier d’un meilleur référencement (meilleure note de classement dans Google)
Différences entre un site Responsive ou pas ?
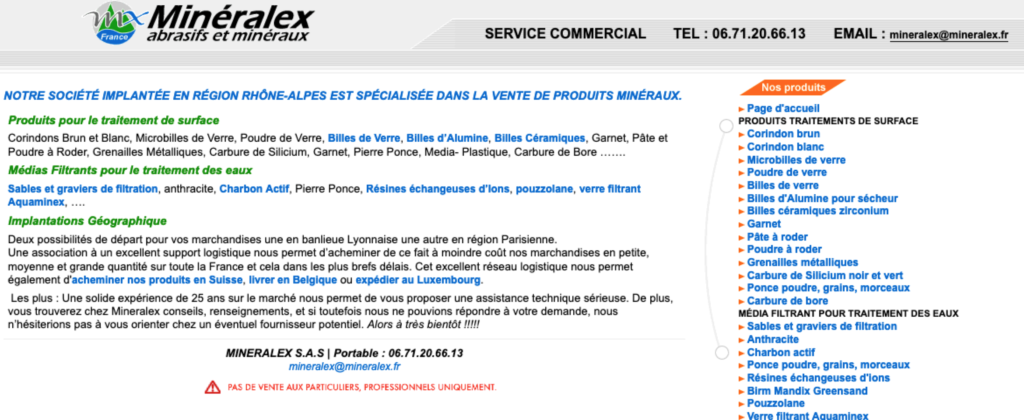
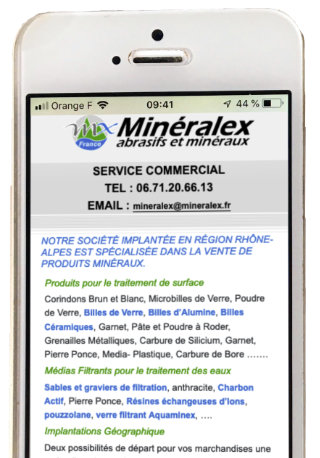
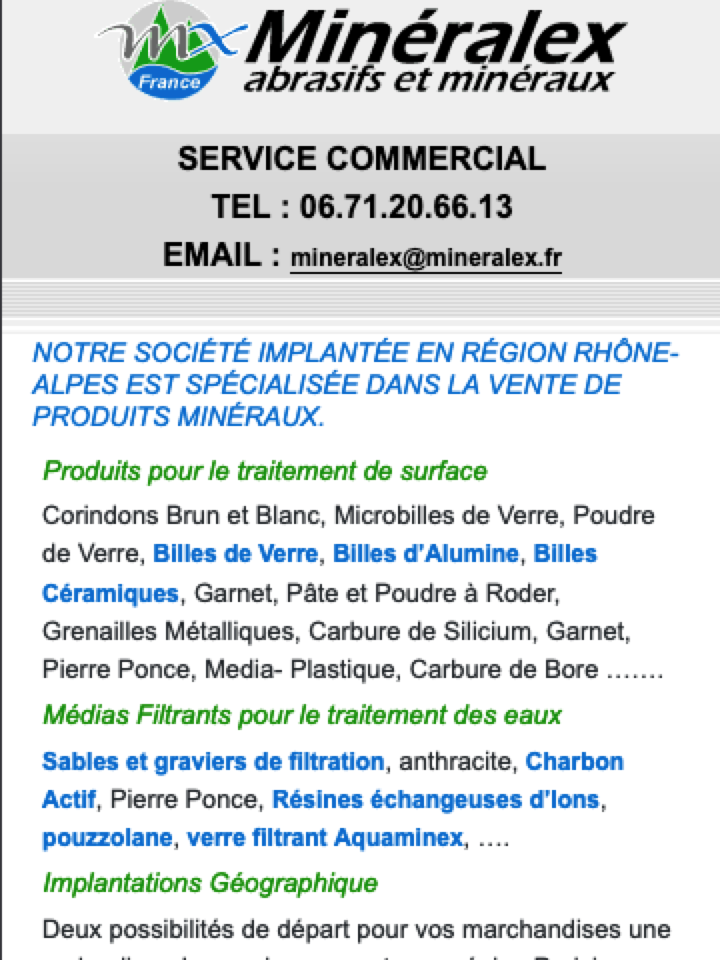
Voici un exemple de ce que peut donner une optimisation en mode adaptatif (c’est à dire que la mise en page va s’adapter automatiquement à la largeur de l’écran disponible).
Le site dans un navigateur sur PC ou Mac

Le même site sur un mobile
Conclusion et ressources sur le Responsive
Vous l’aurez compris, pour toucher un public plus large, il est aujourd’hui impératif de s’assurer que son site pourra s’afficher de manière optimisée sur tout type de terminal ayant accès à Internet.
Pour aller plus loin :
- Pour retravailler son site en vue de l’adapter à l’affichage sur toute tailles d’écrans, il existe un framework CSS très utile : Bootstrap.
- Des thèmes RWD pour WordPress



Un commentaire pour “Optimiser son site pour les mobiles avec le Responsive Web Design (RWD)”
Les commentaires ne sont plus possibles.